Proviamo a migliorare la UX dell'app MyCicero
03.04.2020
Ci ritroviamo spesso con collaboratori o amici a parlare di User Experience o analizzare lo sviluppo di altre applicazioni. Chi ci conosce, ci chiede di provare a ripensare le app più conosciute, che spesso presentano più di qualche problema di usabilità. Una delle più gettonate è sicuramente MyCicero, e come vedi da questo articolo abbiamo deciso di accettare la sfida.
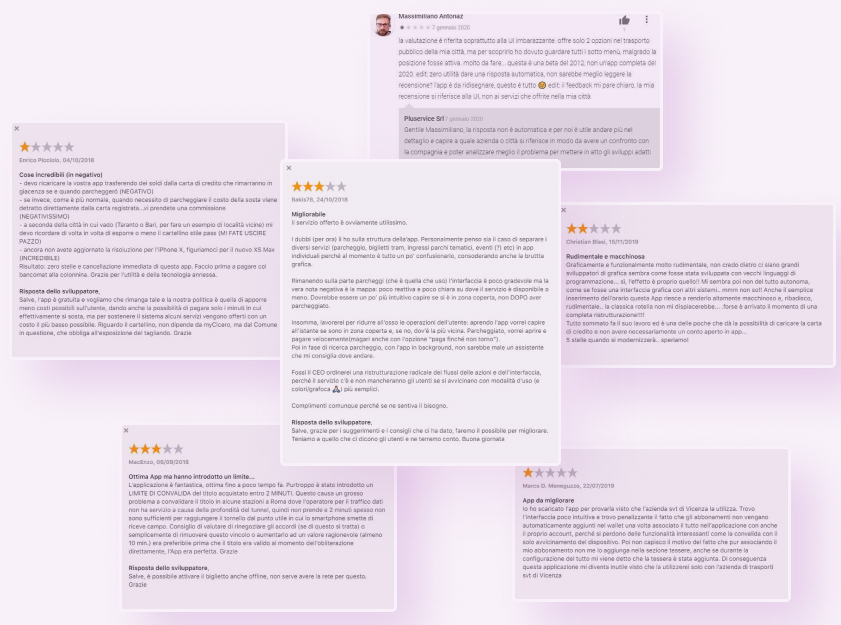
Appena abbiamo aperto gli store per scaricare l’app, abbiamo subito notato l’elevato numero di recensioni e suggerimenti da parte dei loro utenti.

Forse c'è davvero qualcosa da migliorare?
Basta approfondire per notare che gli utenti si sono anche impegnati per scrivere recensioni molto dettagliate, offrendo opinioni personali e basate sulla loro esperienza, al fine di migliorare il servizio. Ascoltare l’utente è importante per offrire una buona esperienza di utilizzo, perché la persona sente che i suoi bisogni sono stati ascoltati e compresi.
Nel vedere tanto fermento tra gli utenti, non abbiamo resistito alla tentazione di fare qualche prova e vedere come potesse venire una nostra rivisitazione.

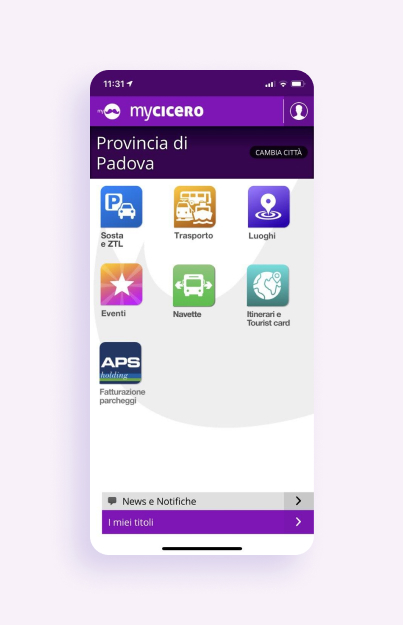
L'app di MyCicero attuale
Studiando per bene l’app e immedesimandoci nell’utente, ci rendiamo presto conto che il flusso dell’applicazione ha 3 problemi principali:
Si fa fatica a capire quali siano le funzioni principali (trasporti, sosta e ZTL) dato che sono mischiate a varie funzionalità secondarie;
La parte alta dello schermo mostra informazioni poco chiare, come la sagoma dell’utente priva di etichetta, risultando anche esteticamente pesante;
La parte bassa dello schermo mostra solo 2 pulsanti di categorie nettamente diverse (stretti e larghi quindi difficili da premere), inoltre il pulsante “I miei titoli” non spiega il funzionamento reale(con tutto quello spazio ci stava anche: “I miei titoli di viaggio”). Anche il copywriting è importante nella user experience.

"let the Games begin! and may the odds be ever in your favor." cit Hunger Games
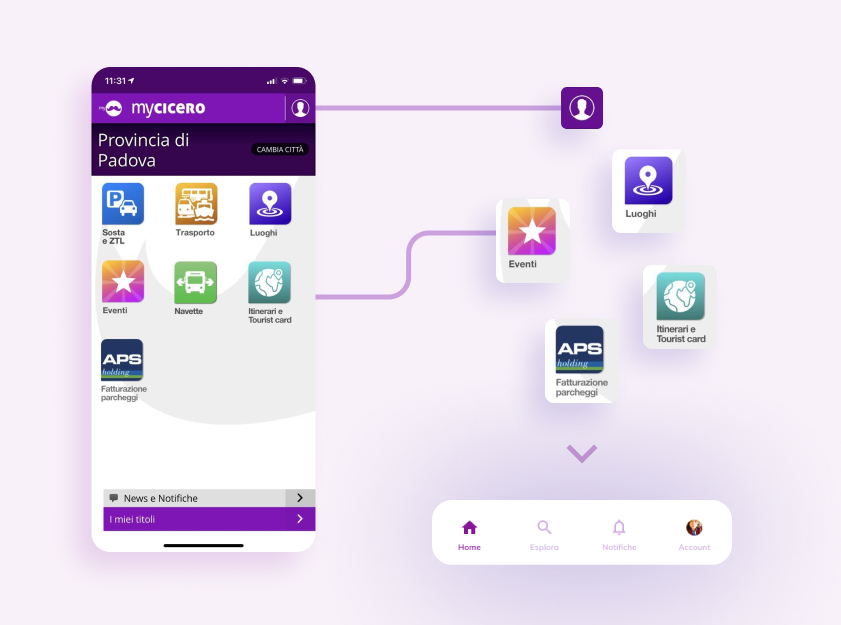
1. Migliorare la gerarchia nella navigazione dei flussi (non è intuitiva)
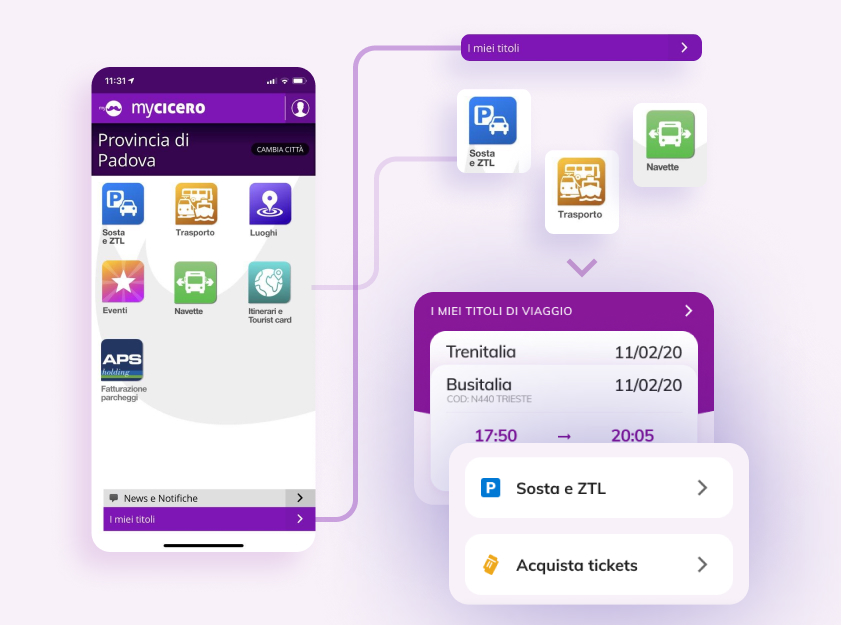
Abbiamo raccolto tutte le funzioni dell’app, suddividendole in 4 sezioni e ne abbiamo approfittato per inserire la famosa barra di navigazione inferiore, di cui abbiamo parlato nell’ultimo articolo.
Nella nuova Home inseriamo direttamente le funzioni principali dell’applicazione, che sono: ∙ acquisto dei biglietti per i mezzi di trasporto ∙ prenotazione e pagamento di parcheggi e ZTL ∙ accesso veloce ai “miei titoli di viaggio” ∙ gestione e ricarica del credito ∙ cambio della città in oggetto
Possiamo isolare queste funzioni e distribuire le secondarie in sottocategorie più idonee, creando delle sezioni apposite che chiamiamo Esplora, Notifiche, Account. In questo modo otteniamo 4 sezioni principali di navigazione, accessibili direttamente dalla parte inferiore dell’app, con questo layout avanziamo anche un eventuale quinto spazio per ulteriori funzionalità.

Aggiungiamo anche le etichette per suggerirne il funzionamento
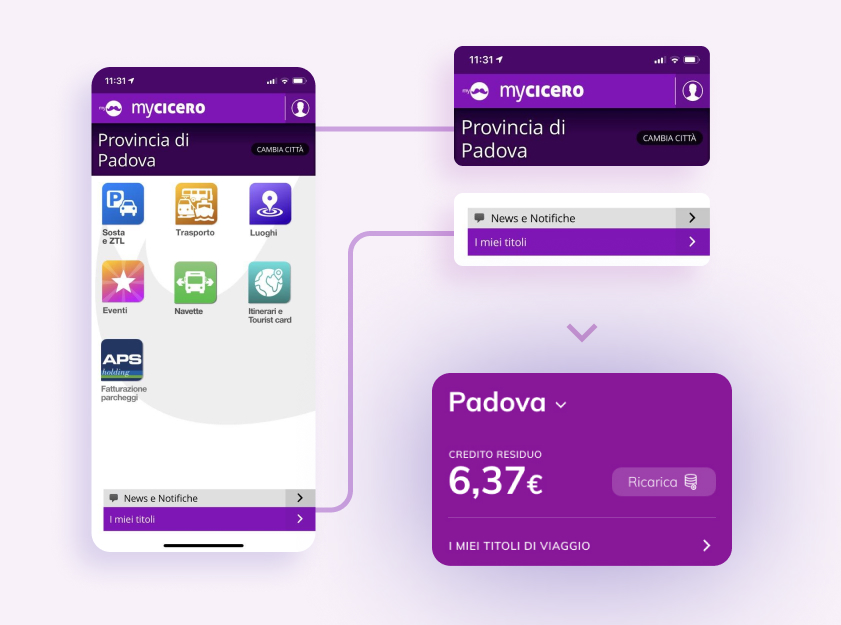
2. Rendere più utile l’header nella home
La parte alta dello smartphone è la più scomoda da cliccare. Ecco perché si presta benissimo a mostrare le informazioni più utili da vedere: oltre alla provincia selezionata, possiamo aggiungere anche il credito residuo e il pulsante rapido per effettuare una ricarica.

Abbiamo rimosso il nome dell'app (che in caso potrebbe stare a destra) e spostato nella nuova barra di navigazione inferiore la gestione dell'account.
3. I miei titoli di viaggio
Infine per permettere all’utente di raggiungere velocemente i titoli di viaggio acquistati, possiamo “portarli fuori” e anticiparli direttamente nella home, insieme ai pulsanti rapidi per accedere all’acquisto dei ticket, Sosta e ZTL.

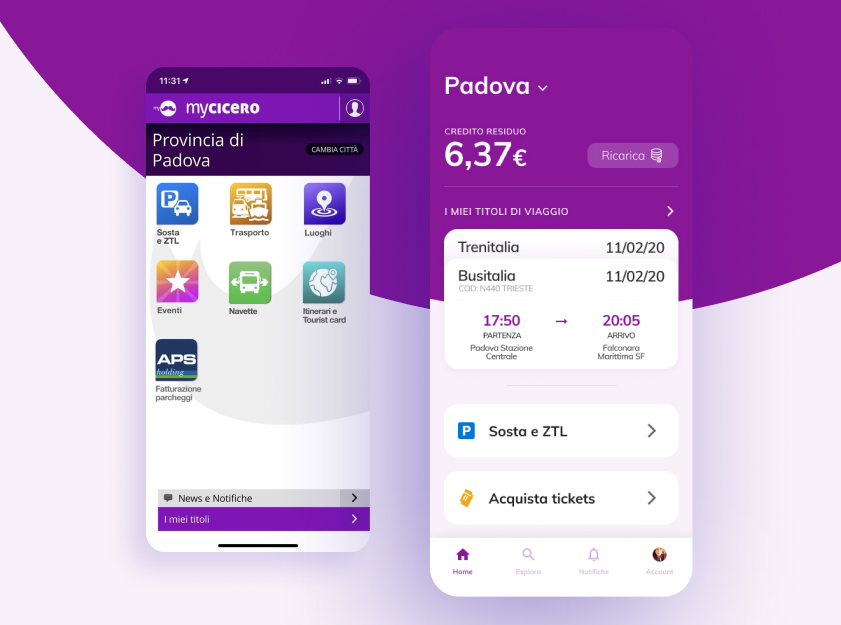
Ok, dovremmo esserci! Ora non resta che unire tutte le modifiche di cui abbiamo parlato e vedere come si presenterebbe la nuova home.

A sinistra l'app attuale, a destra la nostra Nuova proposta. Che ne dici?
Crediamo di essere riusciti nella missione, creando un’interfaccia iniziale organizzata, intuitiva e molto più “pulita”. Abbiamo lavorato anche sulle forme e colori per ottenere un’interfaccia utente piacevole da utilizzare, che valorizza l’esperienza di utilizzo dell’applicazione.
Amiamo il nostro lavoro e ci sarebbe piaciuto continuare a sistemare anche le altre schermate. Magari in futuro pubblicheremo la seconda parte.
Grazie per aver letto fino alla fine. Era da molto tempo che pensavamo di fare un redesign di questo tipo. Negli anni ci siamo ritrovati ad utilizzare molte app o piattaforme web con problematiche diverse, ma che meriterebbero sicuramente del tempo per essere analizzate e migliorate. Crediamo che il software non debba essere solo funzionale o semplice, ma debba essere soprattutto un piacere da utilizzare.
