Perchè il tuo team dovrebbe passare a Figma
26.03.2020
Negli ultimi anni, un software si è affermato nel settore design, più precisamente nel design di interfacce utenti. E’ riuscito a diventare una validissima alternativa a Sketch, punto di riferimento su ecosistema Apple, e ha saputo tenere testa, e tiene testa, ad Adobe, che al tempo era corsa frettolosamente ai ripari lanciando Adobe XD.
Sto parlando di Figma, un software che si definisce uno “strumento collaborativo di progettazione di interfacce”. Detto così non significa molto, ma dobbiamo tenere a mente che la parola chiave qui non è “progettazione di interfacce”, ma “collaborativo”.

Quando nel 2015 Figma è nato, ha rivoluzionato il modo di lavorare di molti designer.
Non più mille file sparsi per il desktop. Non più una sola persona che lavora al progetto. Piuttosto, collaborazione online, in tempo reale, e con tutti i lavori sempre salvati e aggiornati nel cloud.
In questo articolo non parlerò delle potenzialità di Figma a livello di software per la creazione di interfacce, anche se pure in quest’ambito Figma riesce a fare un’ottimo lavoro a livello di completezza e semplicità di utilizzo. Parlerò più di come sia il software perfetto per tutto il team, non solo per il designer.
Andiamo quindi a vedere alcuni punti di forza di questo strumento.
Comprensibile a tutti
Come ho detto, non è una cosa solo da designer. Tutti possono usare Figma, con semplicità, all’interno del team.
Ovviamente sarà il designer a fare il grosso, a produrre le interfacce utenti che dovranno essere sviluppate. In questo, Figma offre una vasta gamma di strumenti e plugin (di questi ne parleremo più avanti), cercando però di restare fedele a quello che già esiste(va) in commercio. Chi arriva da Sketch, Illustrator, Photoshop e simili non avrà problemi a capire come funziona Figma e potrà iniziare subito a produrre. La curva di apprendimento è quasi zero.
Ma sviluppatori? Product manager? Clienti? Non devono aspettare un .pdf con le grafiche. Tutti possono utilizzare Figma. Possono vedere live quello che sta facendo il designer, aggiungere commenti e domande, vedere al minimo dettaglio i colori e gli stili utilizzati, in modo da sviluppare poi il tutto con la massima precisione, e addirittura contribuire loro stessi allo sviluppo o alla modifica del progetto.
Non è finita qui. Figma offre altre due importanti funzionalità.
Può generare codice CSS, XML (Android) e Swift (iOS). Va detto che questo codice non è quasi mai utilizzabile in produzione, ma è molto utile, ad esempio, per avere il codice già pronto per una determinata ombra, o per alcuni elementi semplici.
L’altra funzionalità è quella della prototipazione. È possibile rendere “vivo” un mockup, animarlo e aggiungere delle transizioni fra una pagina e un’altra. Questo consente di avere una preview live e animata di quello che sarà poi il progetto da sviluppare, che si può mostrare al cliente o al product manager. Anche senza che sia registrato.

Live e in cloud
Ho già parlato di come Figma possa essere usato per collaborare fra le persone di un team.
Quello su cui non ho ancora posto l’attenzione però è la struttura che sta dietro a Figma e che consente, come già ho detto, di lavorare in maniera diversa rispetto a quanto si facesse prima di questo strumento.
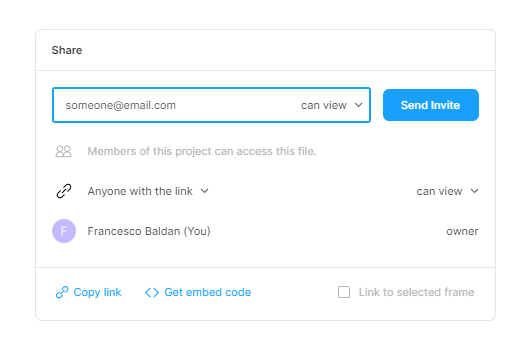
Figma può esportare i progetti in un file con estensione .fig, ma molto probabilmente non userete mai questo tipo di file. Per condividere un progetto, basta condividere il link generato da Figma. Per aggiungere un collaboratore bisognerà inserire la sua e-mail nella sezione di condivisione. Tutto è veloce e immediato, anche per quanto riguarda le azioni che deve fare l’utente.
Tutto è a portata di mano. Non bisogna cercare in mille menù.
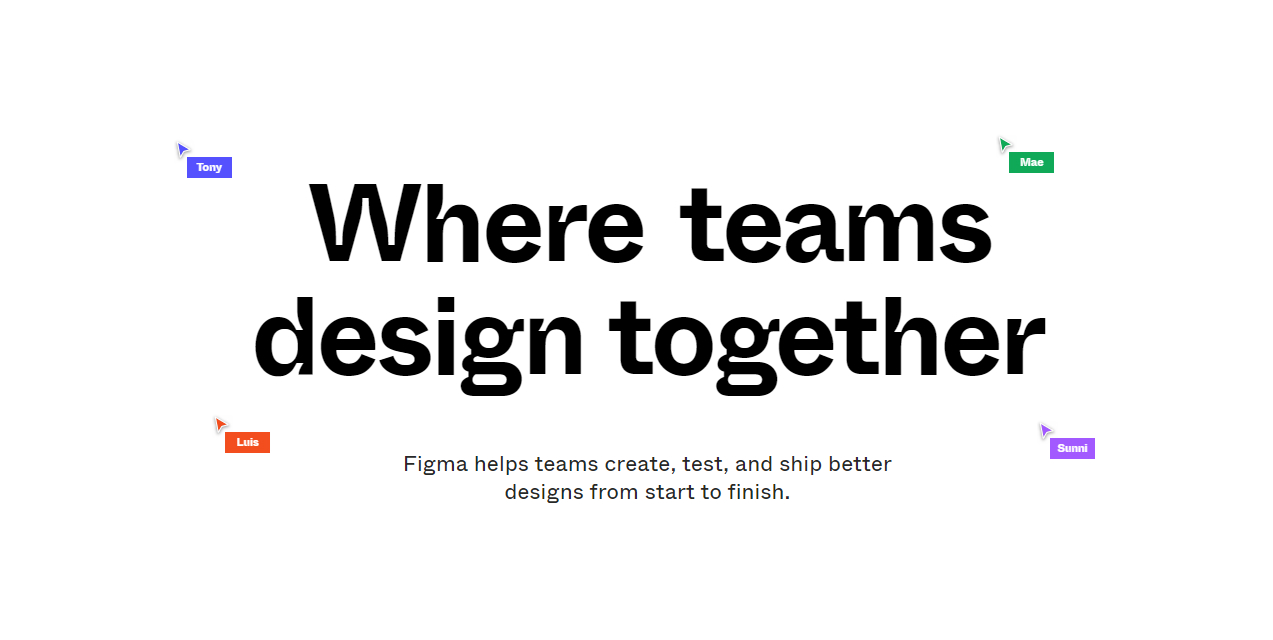
La cosa che più colpisce però rimane la collaborazione live. Immaginate un Google Docs che però serve a progettare interfacce grafiche. Più persone che lavorano allo stesso progetto, e ognuna vede in tempo reale cosa sta facendo l’altro. Il video qui sotto spiega meglio di mille parole.
Accessibilità fatta bene
Figma funziona nel browser. È una frase che potrebbe far storcere il naso a molti, ma prima o poi dovevo dirla.
Poichè si apre in una scheda del browser, è compatibile con qualsiasi sistema operativo (sì, anche Linux). Inoltre, è comunque disponibile un’app per Windows e macOS, che però è una semplice webview.
Funziona bene? Sì. Pur essendo tutto browser-based, non ci sono problemi di prestazioni. Nemmeno quando il documento inizia farsi pesante e pieno di elementi. Ci sono dei requisiti minimi, molto bassi. Ah, non è compatibile con Internet Explorer.
C’è anche un’applicazione per Android e iOS che permette di provare i mockup direttamente dal telefono e toccare con mano il risultato del lavoro svolto.

In più... ci sono i plugin
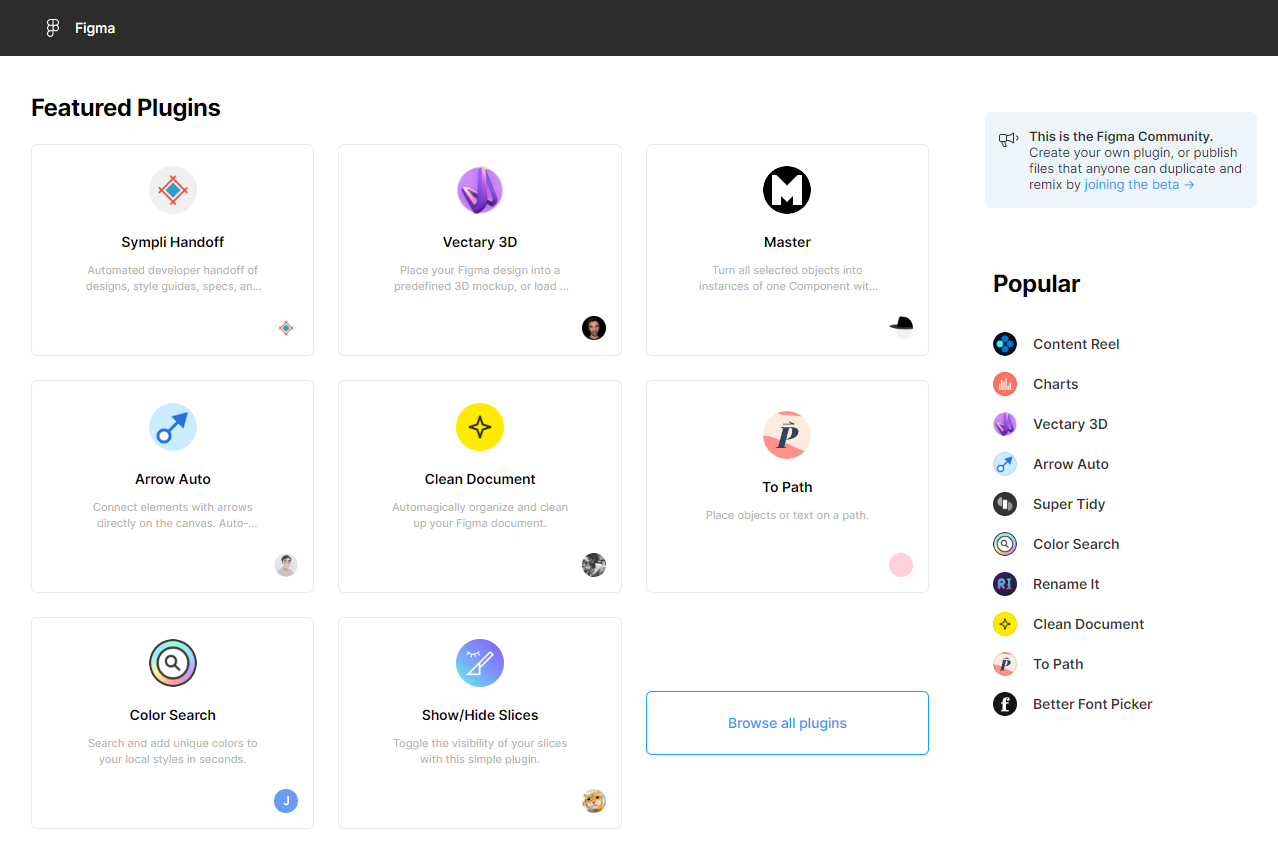
Non finisce qui. Volevo spendere due parole sui plugin, introdotti da Figma da qualche mese. Essi permettono un’esperienza di utilizzo completamente rinnovata, e possono migliorare di molto il processo lavorativo.
Alcuni esempi?
Il plugin di Unsplash permette di aggiungere immagini senza dover ogni volta cercarle e scaricarle da internet. Svariati plugin consentono di popolare i mockup con dati finti (ma realistici), che si possono prendere anche da un documento Google Sheets. Altri ancora automatizzano alcuni processi e altri plugin ancora semplificano la vita durante la creazione di forme e curve particolari. Insomma, l’universo dei plugin è vastissimo e consente di rendere il lavoro ancora più piacevole e semplice.
Conclusioni
Serve aggiungere altro?
Questi sono i motivi per cui secondo noi il tuo team dovrebbe passare a Figma.
Facile da usare per tutti, con una bassa curva di apprendimento, cloud e live, nel browser o su app dedicate, sempre a portata di mano. Potrebbe davvero fare la differenza.
Ti è piaciuto questo articolo? Iscriviti alla nostra newletter!
