App Iliad? Ecco come la immaginiamo
13.07.2020
Un paio d’anni fa un nuovo operatore mobile è entrato nel panorama dei servizi mobile italiano: stiamo parlando di Iliad, l’operatore low-cost francese che ha rivoluzionato le offerte del momento e ha puntato tutto sulla semplicità d’uso e sulla trasparenza.
Una delle novità introdotte da Iliad è stata l’assenza di un’app ufficiale per verificare i consumi e ricaricare la SIM. Non per una dimenticanza ma per scelta: Iliad ha deciso di puntare sulle progressive web app, una tipologia di applicazioni web che possono essere “installate” sugli smartphone e funzionano come delle app native, ma occupando molta meno memoria.
Questa scelta è il linea con l’idea di semplicità che Iliad vuole dare di se, inoltre non ha richiesto ulteriore lavoro oltre a quello di sviluppo del sito web.
Abbiamo deciso di rifare proprio la web app di Iliad, questa volta ripensandola come un’app nativa e aggiungendo un paio di funzioni che ancora non sono disponibili.
Analisi

Dopo aver analizzato la web app abbiamo raccolto le criticità trovate:
La web app non è ottimizzata per il mobile e sembra un controsenso, visto che dovrebbe sostituire un’app nativa. Tuttavia ci sono alcuni bug nel layout, soprattutto negli smartphone più piccoli;
La grafica è superata e abbastanza spartana, anche se nel complesso risulta semplice e facilmente utilizzabile. Inoltre è stato utilizzato un navigation drawer, che, come abbiamo già ribadito, è un cattivo pattern d’interazione;
Le sezioni non sono pensate al meglio e a volte non è semplice trovare quello che si cerca;
Bonus: se all’inizio la potenzialità della PWA era completamente sfruttata per salvare il sito nella home del telefono e usarlo come un’app nativa, ora questo non è più possibile, e non sappiamo perchè. Al momento quindi il sito di Iliad è solamente un sito responsive (con qualche problemino), e non una PWA.
Non vogliamo concentrarci solo sui lati negativi però: nel sito di Iliad ci sono anche delle cose che ci hanno colpito. Ad esempio nella schermata home sono presenti e ben visibili tutte le voci più importanti che ci aspetteremmo in una web app di questo tipo, e una funzionalità interessante è quella del login automatico senza l’inserimento di credenziali se si naviga il sito utilizzando i dati mobili della SIM.
Progettazione
La prima pagina che abbiamo pensato di fare è quella principale. Analizzando la schermata home nella web app di Iliad riusciamo a vedere tutti gli elementi che ci aspetteremmo: l’indicatore con i consumi (di minuti, SMS e GB di dati) e di credito residuo, un pulsante per ricaricare e la data di rinnovo dell’offerta. Ci sono inoltre dei pulsanti per verificare lo storico e il dettaglio dei consumi.

Nella nostra rivisitazione abbiamo deciso di mantenere tutti questi importanti elementi cambiando però la grafica con una più moderna e tondeggiante. Abbiamo dato più importanza al credito residuo senza togliere l’attenzione dagli altri due elementi fondamentali: il bottone per ricaricare e i contatori di minuti, SMS e GIGA.
Inoltre, abbiamo pensato ad una nuova funzionalità per aggiungere GIGA, minuti o SMS extra con una gesture.
Cliccando su uno dei contatori presenti nella home, questo si aprirà a tutto schermo. A questo punto basterà trascinare il dito verso l’alto per aggiungere quanti GIGA (o minuti o SMS) che vorremmo e confermare con il bottone in basso.

Nella schermata si possono vedere altre due novità che abbiamo aggiunto.
La prima è la scomparsa del navigation drawer a favore di una bottom bar. Come abbiamo già spiegato infatti, il navigation drawer è un elemento scomodo (specialmente per chi ha telefoni grandi) e necessita di un tap da parte dell’utente per mostrare le voci che contiene. Abbiamo pensato quindi di raggruppare le sezioni della web app includendole poi nella bottom bar.

La bottom bar che abbiamo pensato
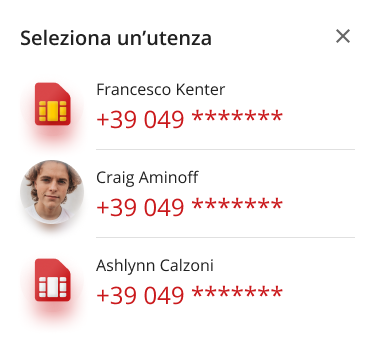
Abbiamo poi aggiunto una nuova funzionalità che si può vedere in alto a destra: il multiutente. Nella web app attuale non si può passare velocemente da un’utenza ad un’altra. Abbiamo quindi pensato di implementare questa funzionalità con un semplice tap del nome che aprirà un menù a tendina da cui scegliere l’utenza che si vuole visualizzare.

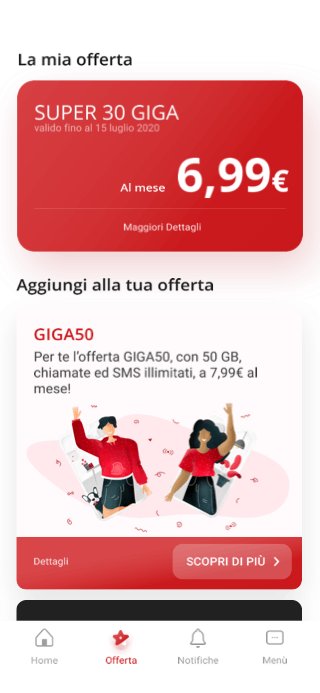
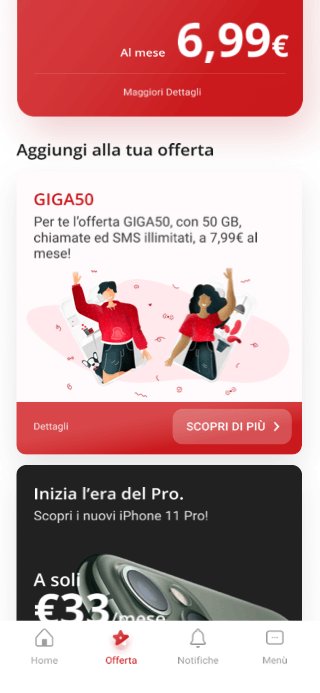
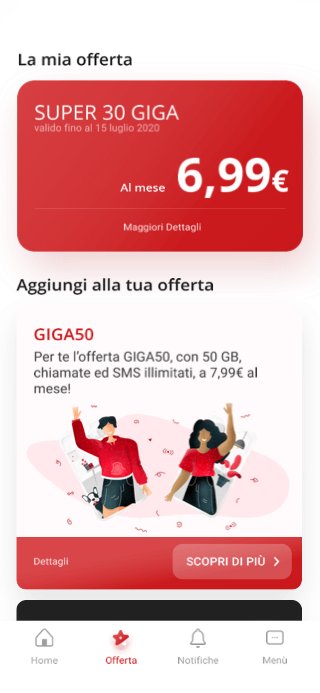
Abbiamo poi pensato di dare una rinfrescata alla pagina che mostra le informazioni dell’offerta in uso.
La schermata rimane molto semplice e pulita dal punto di vista dei contenuti, la grafica è in linea con la pagina home che abbiamo disegnato. Abbiamo deciso di mostrare in alto le informazioni relative all’offerta come il costo mensile e la data di sottoscrizione, sfruttando invece lo spazio rimanente per aggiungere delle funzionalità che non sono presenti nella web app al momento.

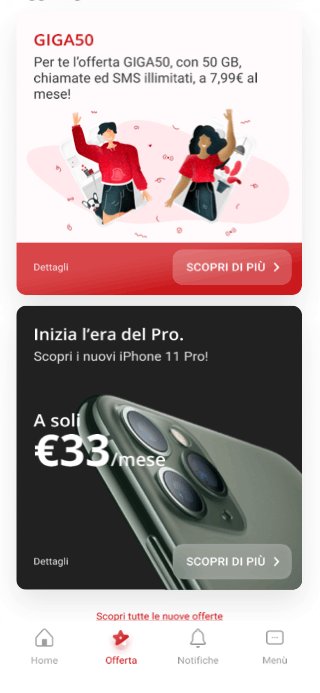
La prima è la possibilità di cambiare offerta con un’altra di Iliad. L’operatore infatti mette a disposizione dei clienti tre differenti offerte ma al momento non è possibile passare da un piano all’altro. Nella nostra idea questa operazione è possibile direttamente dall’app, con pochi click.
L’altra funzionalità che abbiamo aggiunto è quella di acquistare un telefono in abbonamento con Iliad, possibilità che c’è da qualche mese ma che non è integrata nell’area personale della web app.
Ecco quindi la nostra proposta per un’applicazione ufficiale di Iliad. Che ne pensi?
Se l'articolo ti è piaciuto, iscriviti alla nostra newsletter!
