Le MicroUI come mezzo di comunicazione digitale?
22.04.2020
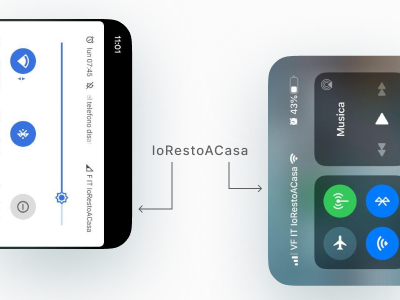
In questi giorni di emergenza, un importante operatore telefonico si è fatto notare sostituendo il suo nome nella barra delle notifiche degli smartphone con poche parole dal significato sociale importante: IoRestoACasa.

Questo è un esempio di come la microUI e le micro-interazioni possano essere usate per veicolare dei messaggi sociali o di marketing.
In ogni caso, tenere conto del marketing quando si progetta un’interfaccia non è una novità. Questo è vero soprattutto per le interfacce progettate per l’utilizzo di massa, dove l’inserimento di grafiche, immagini o CTA serve per indirizzare il pubblico verso una specifica offerta di un servizio o di un prodotto. Questo processo attua una sorta di ridondanza della comunicazione. In questo caso, l’azienda proprietaria di una landing o di un’app sfrutta l’interfaccia della piattaforma per comunicare qualcosa: un messaggio sociale, come nell’esempio di prima, ma anche nuove offerte della propria azienda, così da innescare un sistema a circuito chiuso e invogliare l’utente a navigare per la pagina o l’app. Tutto questo è facilmente osservabile in landing o app di aziende che si relazionano con un grande pubblico, come, per esempio, Amazon, Vodafone, Zalando, Apple, ecc.
Fin quì nulla di strano, direte voi. Il self marketing nelle proprie piattaforme è abbastanza comune. Ma proviamo ora, utilizzando di nuovo l’esempio fatto ad inizio articolo, a dirigere questo concetto verso la microUI, ovvero quella parte dell’interfaccia composta da icone, titoli, CTA e pulsanti.
Immaginatevi se, magari in un’app di fitness, si potesse avviare la riproduzione musicale con un tap su un’icona che non è più la classica icona “play”, ma il logo di un player musicale come Spotify. Che impatto avrebbe questo piccolo dettaglio per Spotify? Attenzione: non sto parlando del classico pulsantone con scritto “riproduci da Spotify", anche perché questo è un metodo già utilizzato, soprattutto in ambito mobile, dove non è insolito imbattersi in CTA o pulsanti collegati ad app partner.
Un passo in più in questo senso potrebbe essere fatto da grandi aziende già “popolari”, come Amazon, che non hanno più bisogno di ricorrere al metodo “Make the logo bigger!” per affermarsi. Per queste realtà, spostare la propria strategia di marketing in questa direzione potrebbe essere uno spunto interessante. Pensate per un’attimo che, sempre nell’app di fitness, non ci sia più l’icona “play” o il pulsantone “riproduci da Spotify”, ma il logo del player musicale. Questa strategia rende “scontato” l’utilizzo di Spotify per la riproduzione e tutto questo viene percepito dagli utenti come “musica=Spotify”.

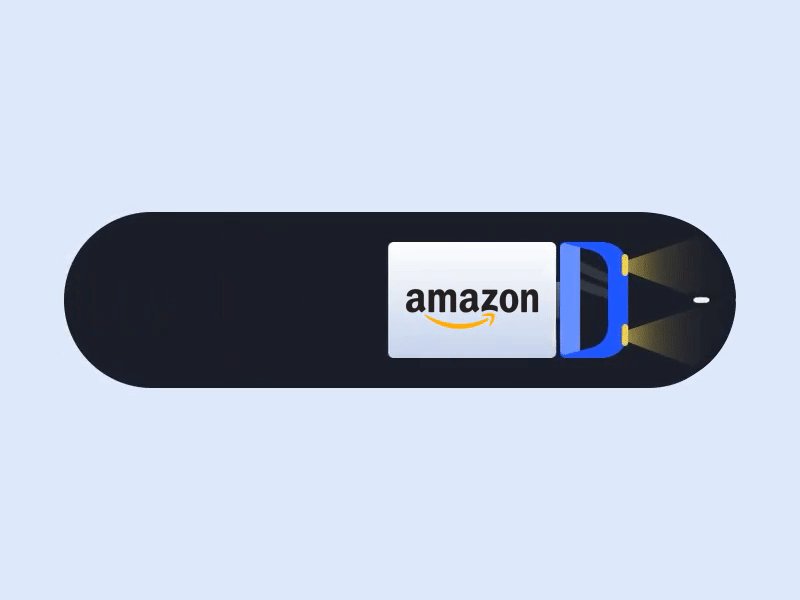
Per un altro esempio, pensiamo ancora ad Amazon. Ipotizziamo che sul sito ufficiale, o anche in siti di partner, ci sia una micro-animazione, come questa qui sotto, con il logo riportato e che si trovi al posto del pulsante “spedisci” o “invia”. Questo farebbe nascere nell’utente l’idea “spedizione=Amazon”, rendendo immediata l’associazione ad Amazon quando si parla di ordini e spedizioni online.

Da un idea di Aaron Iker su dribbble
Pensiamo ora alle piccole startup emergenti. Che spinta potrebbe dare loro l’adozione di questo tipo di strategia?
Investire nella comunicazione tramite la microUI o la micro interaction, tornerebbe utile a tutte le startup che offrono prodotti o servizi di utility, intrattenimento, supporto o addirittura a nuove aziende digitali che hanno bisogno di distinguersi in modo originale dalla concorrenza. Si rivelerebbe senza dubbio un mezzo vitale per affermarsi in casi di collaborazione con marchi già conosciuti, senza contare che farebbe nascere anche un nuovo settore di mercato legato esclusivamente alle singole azioni, come riproduci, paga, invia, chiama, condividi, ecc.
Nel caso in cui un’azienda volesse inserirsi in un mercato già molto affollato, potrebbe adottare nella propria comunicazione la microUI, creando componenti modificabili in base alle necessità. In questo modo potrà, differenziarsi dalla concorrenza rendendo l’esperienza utente più accattivante e originale. Un esempio potrebbe essere ‘Asos’, che durante le festività pasquali, ha sostituito l’icona del profilo, presente nella barra di navigazione della sua app, con la testa di un coniglietto.

Questo è un piccolo esempio che fa intuire le potenzialità di questa strategia, per alcuni aspetti molto simile a quella di inserire degli Easter Egg all'interno dei propri prodotti o servizi (in merito ti consiglio un interessante articolo che puoi trovare qui, nel nostro blog).
Alla fine si tratta sempre dell’infinita ricerca per diventare la prossima mucca viola (non è una malattia :-P ).Ognuno cerca la propria strada: chi investendo miliardi nella solita pubblicità nei soliti canali e rigirando sempre la stessa frittata, chi invece cercando strade più originali e “pionieristiche”, come potrebbe rivelarsi, appunto, quella di creare campagne basate sulla microUI.
Sperimentare ripaga sempre, anche negli errori, perché questo crea attenzione attorno al brand. In fin dei conti, come diceva Oscar Wilde: “Non è importante che se ne parli bene o male, l'importante è che se ne parli”.
E te come ne parleresti?
Se l'articolo ti è piaciuto e vuoi tenerti aggiornato, iscriviti alla nostra newsletter!
