Non fare errori con i messaggi di errore
21.03.2022
Cosa fare e cosa non fare quando bisogna mostrare un messaggio di errore all'utente.
Qualche giorno fa mi sono trovato a dover chiudere delle pratiche su un sito. Per farlo dovevo caricare un documento: clicco sul pulsante di caricamento, seleziono il file e poi mi sorprendo del messaggio di errore che segue: “Seleziona il documento da caricare”.
Riprovo, ma non c’è verso: sembra sia impossibile caricare il documento che ho selezionato perché… ehm… devo selezionare il documento da caricare.

Abbiamo ricreato la situazione di errore, per non rendere riconoscibile la piattaforma incriminata.
A questo punto le cose sono due: o la piattaforma non funziona bene, o il messaggio di errore è fuorviante e confusionario. E sì, si tratta del secondo caso. O meglio, entrambe le cose.
Prevenire gli errori dell’utente
Alcuni errori sono imprevedibili e possono dipendere da malfunzionamenti, molti altri sono “causati” dall’utente: è importante, oltre che gestire questi errori, provare a prevenirli. Si può fare lavorando sulla user experience del prodotto, per evitare che l’utente abbia dei comportamenti non previsti dai designer e dagli sviluppatori.
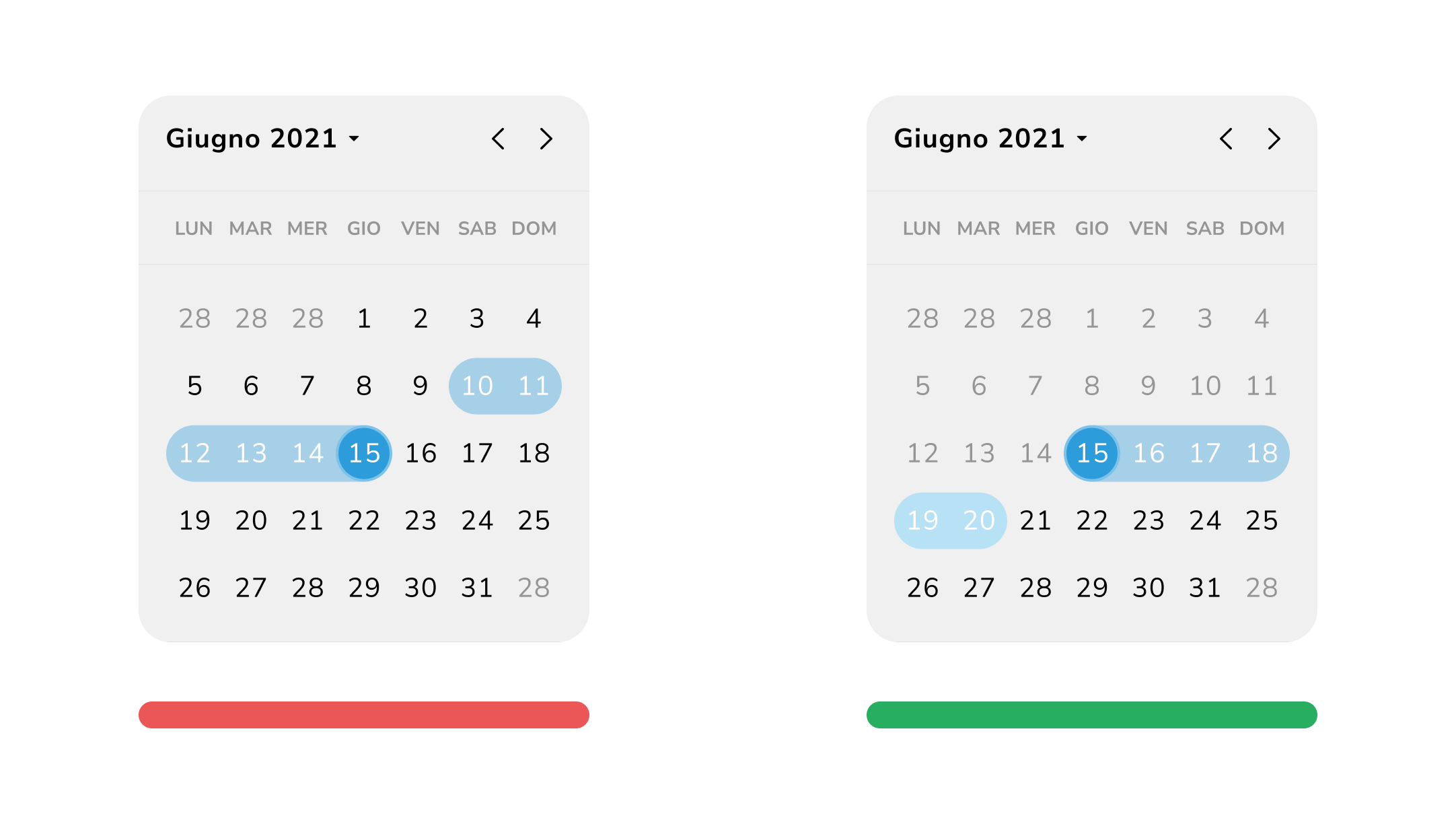
Un esempio molto banale: in un sistema di prenotazione di un volo andata-ritorno, è importante far sì che non sia possibile per l’utente selezionare per il volo di ritorno una data precedente a quella del volo di andata.

Nell'esempio corretto, le date passate sono meno visibili e non cliccabili dall'utente
Se nella nostra mente ci sembra una follia selezionare un volo di ritorno prima di quello di andata, non dimentichiamo che non è detto che questa azione avvenga di proposito: è possibile cliccare sullo schermo per sbaglio, ma è importante che quel click sia gestito correttamente.
Ci sono due tipi di prevenzione che si possono mettere in atto: bloccare l’utente prima che faccia un’azione sbagliata, oppure suggerire la cosa giusta da fare. Ad esempio, in una schermata per la creazione di un account, si possono far notare all’utente i criteri per creare una password sicura.

Gli errori devono essere comprensibili e precisi
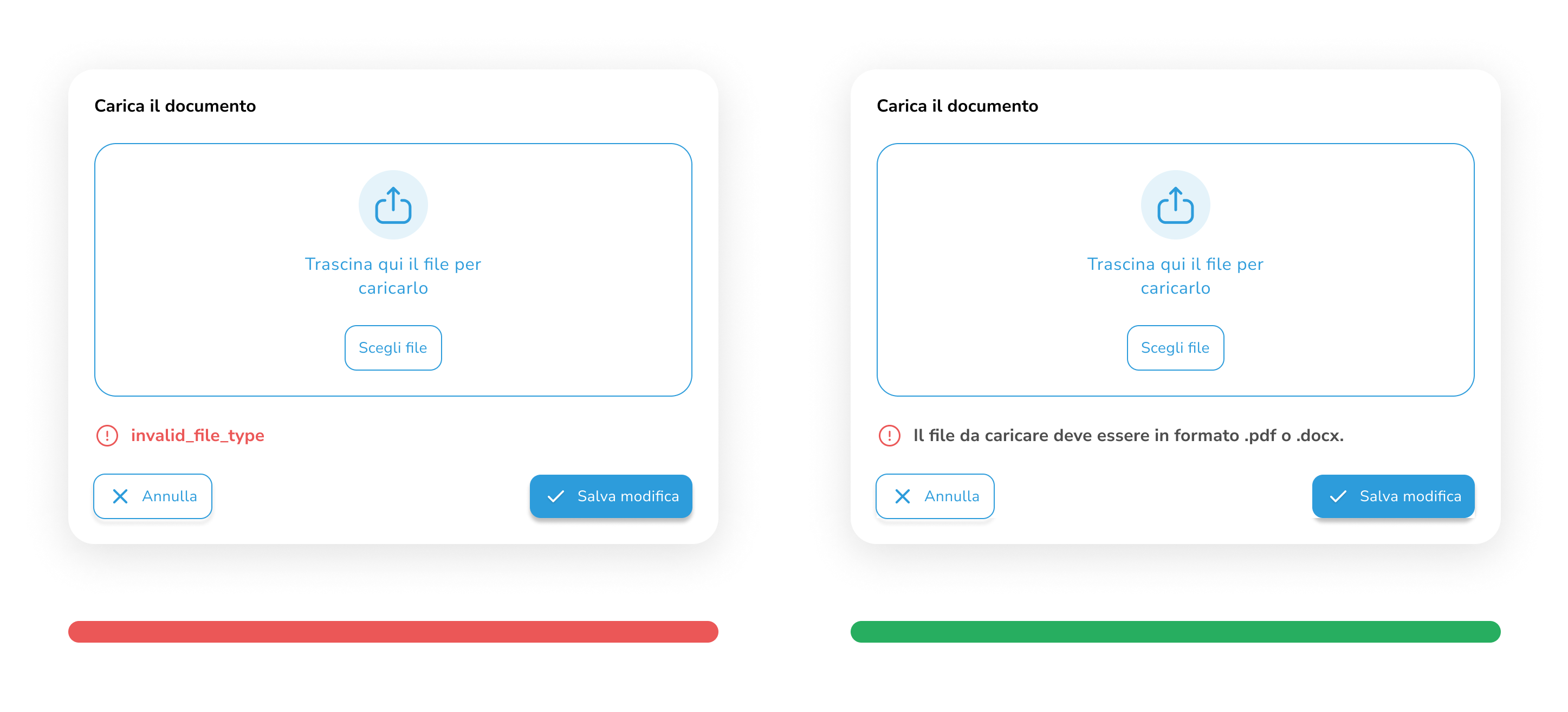
Un utente che si imbatte in un messaggio di errore non deve trovarsi spaesato, senza sapere come proseguire. Non basta scrivere “Errore” per cavarsela quando qualcosa va storto, ma bisogna spiegare qual è il problema, e bisogna farlo in un linguaggio semplice e comprensibile all’utente.

Un codice di errore "invalid_file_type" va bene per uno sviluppatore, ma all'utente è bene spiegare che non è stato possibile proseguire con l'azione perché il file caricato non è del tipo giusto. Meglio ancora suggerire all'utente i tipi di file supportati
L’esempio appena riportato serviva a mostrare un corretto utilizzo dei messaggi di errore, ma, come abbiamo visto poco sopra, è sempre meglio prevenire: in questo specifico caso sarebbe stato utile impedire all’utente di selezionare file di formato diverso da quelli validi.
L’utente deve sapere che qualcosa è andato male
C’è solo una cosa che manda in confusione un utente più di un errore poco chiaro: l’assenza totale del messaggio di errore.
Pensate ad una qualsiasi persona che sta acquistando un prodotto online: seleziona il colore dell’oggetto, inserisce i dati della carta, clicca gongolante sul pulsante “Finalizza acquisto” e poi? Nulla. È successo che l’utente ha inserito un numero di carta incompleto, ma non viene notificato della cosa e quindi non sa cosa fare per rimediare. Questa è la situazione peggiore che possa capitare: l’utente è insoddisfatto, e il sito ha perso l’occasione di guadagnare con la vendita dell’articolo.

Gli errori devono essere visibili
Sembra una cosa ovvia, eppure spesso gli errori non sono subito visibili all’utente, e questo causa molta confusione. Può capitare infatti che in una pagina lunga con molti campi da compilare, venga segnalato un’errore in un punto della pagina nascosto, perché magari l’utente ha scrollato in un altro punto della pagina. È bene fare attenzione a casi come questo, e assicurarsi che il messaggio di errore sia sempre visibile all’utente.
Un errore non deve cancellare tutto il lavoro svolto
A chi non è mai capitato di inserire dei dati, cliccare sul pulsante di invio, la pagina si ricarica e compare un messaggio di errore, ma tutti i dati inseriti sono scomparsi? A me è successo tante volte, ed è veramente fastidioso.
Non importa che il problema sia causato dall’utente o dal software, è sempre bene cercare di preservare più possibile i dati inseriti o le azioni svolte dall’utente, a seconda del caso.
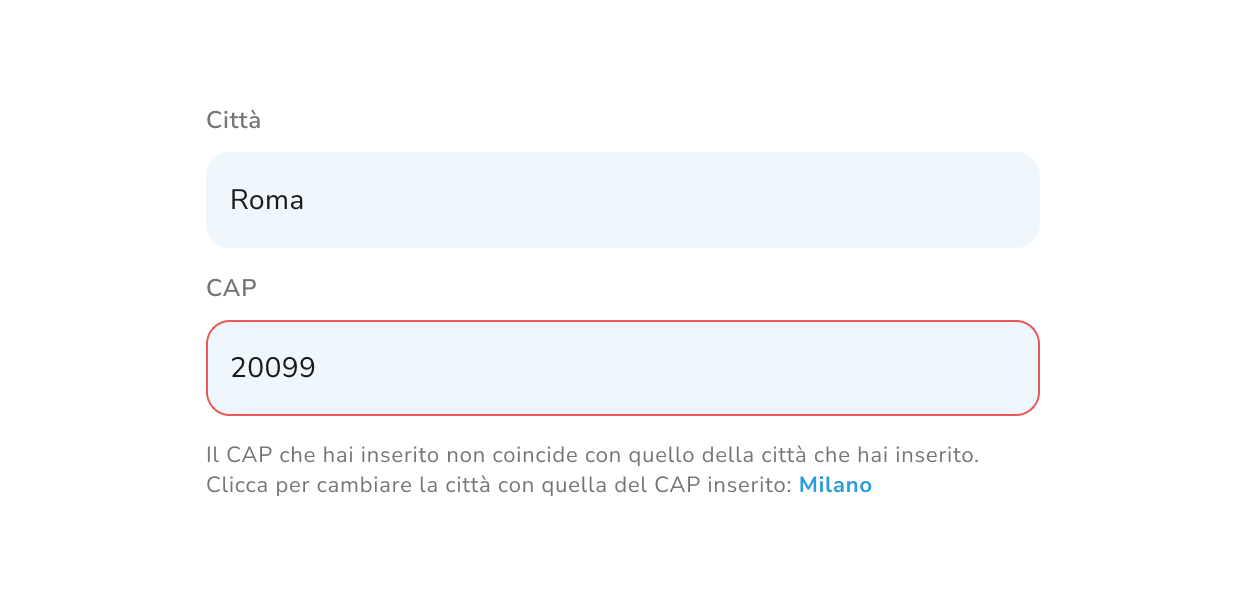
Possibilmente, può tornare utile (e farà sicuramente piacere a chi si trova davanti l’errore), suggerire delle soluzioni in base al problema, o addirittura correggerlo automaticamente.

Gli errori devono dare spunti su cosa fare dopo
Un errore non deve per forza essere catastrofico, ma può essere anche semplicemente un avviso di un prodotto che non è più disponibile in negozio.
In questo caso, dare degli spunti all’utente è importante e gradito: oltre a mostrare degli articoli simili a quello richiesto, si possono dare indicazioni sulla futura disponibilità del prodotto, oppure dare la possibilità di notificare l’utente quando l’oggetto sarà di nuovo disponibile.

Immagini da parte di Anjunadeep
Insomma, gli errori non piaccono a nessuno, ma saperli gestire nella maniera corretta può fare la differenza. Anche i messaggi di errore hanno una loro user experience e conoscerla è importante.
Questo articolo fa parte di una serie di approfondimenti sulla user experience che stiamo scrivendo. Puoi leggere un’articolo più generico sull’importanza della user experience a questo link.
Se l’articolo ti è piaciuto, iscriviti alla nostra newsletter!
