Neumorfismo, nuovo trend o design di passaggio?
13.03.2020
Nelle ultime settimane il nostro designer ha avuto modo di osservare e studiare un nuovo stile grafico, che da un paio di mesi sta diventando sempre più di tendenza tra chi disegna siti web e applicazioni mobile, come dimostrano anche la moltitudine di post su Dribbble e Behance. Se ne parla molto anche su Medium.
Stiamo parlando del neumorfismo, stile grafico che cerca un ritorno al passato, abbandonando lo stile flat che aveva caratterizzato le tendenze di UI design degli ultimi anni, ma lasciando da parte anche tutti i colori che caratterizzavano lo stile skeumorfico di qualche anno fa.
Come nasce il neumorfismo?
Il neumorfismo nasce da un post su Dribbble, quello di Alexander Plyuto, che disegna un’applicazione di home banking.
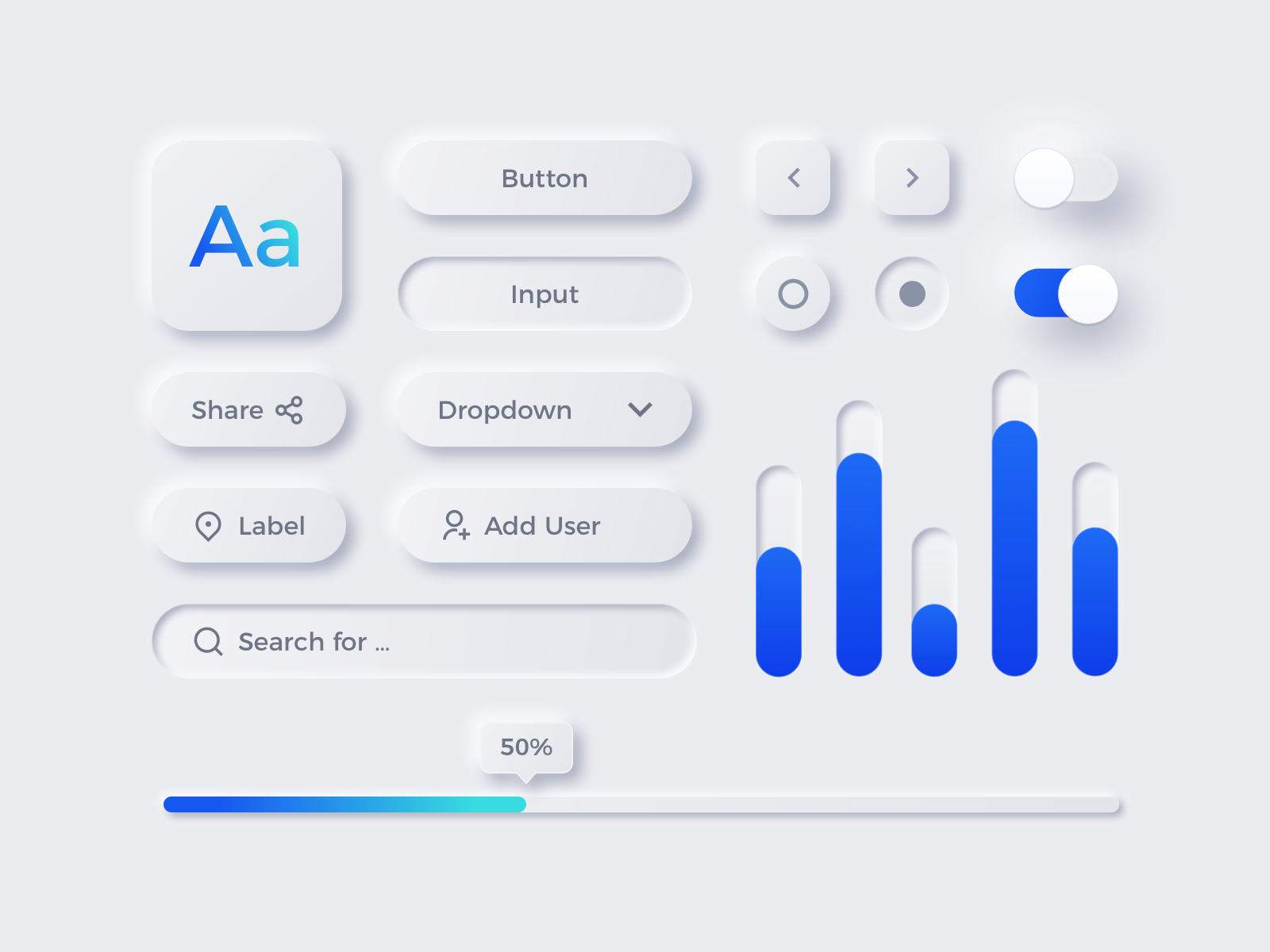
Il concept riprende quindi molti elementi skeumorfici, ma con pochi colori abbinati al bianco dello sfondo. Bianco invece presente in tutti gli altri elementi tridimensionali, distinguibili dallo sfondo stesso grazie a ombre e luci applicate a dovere.
Come si può notare inoltre Plyuto non parla ancora di neumorfismo, ma solo di uno skeumorfismo che ha continuato la sua naturale evoluzione dal 2013 ad oggi.
Da dove arriva il nome neumorfismo allora?
In questo articolo Michal Malewicz, designer ed editore per UX Collective, si chiedeva, a fine novembre 2019, quale sarebbe stato il prossimo trend per le interfacce utente. La risposta, dopo un breve viaggio alla riscoperta dei trend degli ultimi anni, dallo skeumorfismo al flat al Material Design, cade su uno stile che tende a tornare in certi aspetti allo skeumorfismo, che Malewicz chiama “New Skeuomorphism”. Un utente, Jason Kelley, suggerisce nei commenti un nuovo nome che è la combinazione di new e skeumorphism: neumorphism, neumorfismo.
Neumorfismo ovunque

“Neumorfismo, neumorfismo ovunque” — Buzz Lightyear in Toy Story 2
Nelle settimane successive, è un boom di neumorfismo. Lo stile (e il nome) inizia a prendere piede su Dribbble, Behance, Instagram.
Anche su Medium se ne parla ma non solo: iniziano a circolare articoli che dicono che il neumorfismo, finora vivo solamente nei siti popolari fra i designer, potrebbe per davvero diventare il prossimo trend di design nel mobile e nel web.
L’utilizzo di uno stile che potrebbe ricordare quello neumorfico da parte di alcuni brand, come Apple o Samsung, rafforza questa ipotesi che al momento non ha però nessuna conferma. Qualcuno ipotizza addirittura che la prossima versione del sistema operativo della mela, iOS 14, potrebbe avere uno stile neumorfico.



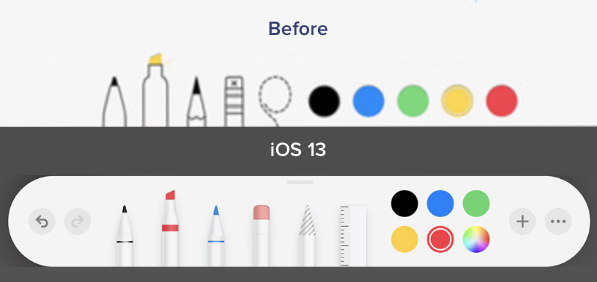
In iOS 13, Apple ha cambiato alcuni elementi grafici, rendendoli tridimensionali. | Samsung gioca con luci e ombre nell’immagine per l’evento Unpacked 2020. | Ford riprende molti elementi neumorfici nella UI della nuova Mustang Mach E.
Neumorfismo e accessibilità
Anche su Medium si inizia a parlarne: iniziano a comparire i primi tutorial, e i primi post su dei tentativi di alcuni designer di creare qualcosa usando il neumorfismo.
Ma iniziano anche i primi articoli critici a riguardo: il neumorfismo ha gravi problemi di accessibilità e non riesce ad essere in alcuni casi, forse troppi, abbastanza chiaro.
Ad esempio bottoni e card, dimensioni a parte, possono essere completamente identici nello stile, e allora come si fa a riconoscerli?
E tornando a parlare di accessibilità, il fatto che gli elementi siano dello stesso colore dello sfondo, crea problemi a molte persone con disabilità visive, che potrebbero ad esempio non riconoscere un bottone.



Prenderà piede?
E’ una domanda che si stanno ponendo in tanti. Ovviamente non possiamo saperlo. In molti pensano di si, ma c’è da dire che si trovano molti design in giro, ma veramente pochi prodotti che si possono usare, che si possono toccare con mano.
Cercando ad esempio “neumorphism” su App Store e Play Store si troveranno solo due risultati nello store della Mela, e nessuno correlato su quello del robottino verde. Le due app in App Store rispettano effettivamente lo stile neumorfico, ma sono entrambe molto semplici e sembrano più delle prove che altro (soprattutto questa, sebbene sia a pagamento: vogliamo parlare dei colori usati?)
Pure nel web si trova ancora molto poco in giro: a parte questo sito, che genera del codice CSS per creare uno stile neumorfico, nulla si vede all’orizzonte.
Per il momento quindi il neumorfismo si concentra perlopiù nei design.

In questo shot l’utente Dribbble Arabi Ishaque ripensa la schermata di ricerca di Google mettendo insieme Neumorfismo e flat, con un risultato molto minimale.
Conclusioni
Insomma, sembra che ci sia ancora un po’ di strada da fare prima di vedere il neumorfismo comparire nella nostra vita di tutti i giorni.
Qui a Mabiloft pensiamo che i gravi problemi di accessibilità non rendano il neumorfismo capace di adattarsi ancora ad essere applicato in app e siti che devono essere utilizzati costantemente. Per ora resta un trend che va bene per i design da Dribbble.

(E forse un po' già ci siamo stufati di vederlo in giro)
Ti è piaciuto questo articolo? Iscriviti alla nostra newsletter!
